تحدثت في هذا الموضوع في مناسبات سابقة واتحدث به اليوم ففي الإعادة إفادة. كما أنها مناسبة لأعرض مسودة خطي الجديد ذا الطابع الرقمي. والمقصود بالخطوط الوظيفية هو تلك الخطوط التي صُنعت أساساً لتخدم وظيفة تصميمية معينة. ففي بيئتنا المعاصرة من حولنا الكثير من الكتابة وكل منها لها وظيفتها الخاصة. وعدا ما هو موجود في الكتب فإننا نرى الكتابة في أجهزتنا المحمولة وفي شاشات التلفزيون وفي اليافطات المنتشرة والإعلانات وعلى المنتوجات الاستهلاكية في كل مكان.

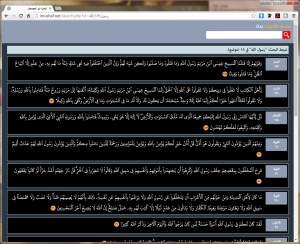
صورة وجدتها على تويتر وأعدت نشرها. كثافة طباعية هائلة من حولنا تبلغ عنان السماء.
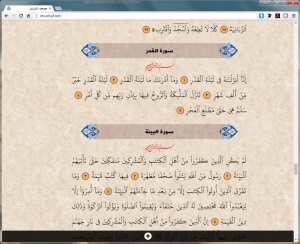
ومن تفحص تصميم النص أو العنوان في مجالات الاستخدام المختلفة نلاحظ أنه بالرغم من وجود التنوع فإنه في النهاية قليل. فمثلاً خط منى يكاد يطغى على التصميم الطباعي الصحفي وخاصة الخليجي منه وكذلك في الإعلانات والعناوين الرئيسية. وسبب ذلك هو جودة هذا الخط من الناحية التصميمية وقربه من خط النسخ الذي يكتبه الخطاطون. أما في الكتب العربية فأغلبها يطبع بخط لوتس الذي تعودت عليه عين القارئ العربي وأصبح هذا الخط يمثل كل نص وقور وخاصة النص التراثي. ويحاول خط أدوبي نسخ الحديث اقتطاع حصة من طباعة الكتب إلا أن ما يطبع من كتب بخط أدوبي أقل بكثير من الكتب المطبوعة بخط لوتس.

نطبع كل شيء بخط لوتس.
واستقرت الأجهزة المحمولة على نظامي الأندرويد والآيفون (iOS). وقد اتخذ نظام الأندرويد خط هندسي حديث سمي درويد كوفي في البداية ثم تحول سريعاً إلى خط آخر اسمه درويد نسخ وذلك بعد نجاح خط الآيفون الذي كان أقرب إلى خط ياقوت الطباعي والذي أصبح اليوم أكثر تمييزاً منه في الإصدارات الأخيرة من الآيفون والآيباد. ولأن أغلب صفحات الإنترنت تستخدم خط الجهاز لتسريع عرض الصفحات نرى أن خط درويد نسخ وخط ياقوت هما الأكثر حضوراً على مواقع الإنترنت. أما المواقع التي تحاول بناء بصمة بصرية متميزة فإنها تستخدم في الغالب خطاً ذا تباين قليل من أمثلة خط درويد كوفي.

اختار صانعو الآيفون خط ياقوت أو شبيهه للعربي على جهازهم مما دفع جماعة الآندرويد إلى استبدال خط درويد كوفي بخط درويد نسخ.
وهناك صوت يروج لضرورة تطابق الخطوط الطباعية الحديثة مع قواعد الخط العربي التقليدي القديم كمثل الضجيج الذي يحدثه أصحاب شركة ديكوتايب. ومع أنه يمكن اعتبار منتجاتهم مساهمة نافعة في تطوير الطباعة العربية إلا أن ما يقومون به وما يدعون إليه لا يفيد إلا في حيز ضيق يتعلق بالمجالات التراثية. والمشهد الطباعي العربي المعاصر بحاجة إلى أدوات تصميمية تناسب روح العصر كما أكدت عليه في مقالات عديدة على هذه المدونة.
مشروعي الجديد القديم
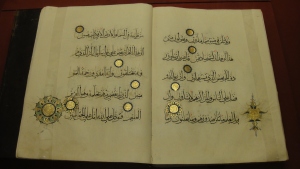
انشغلت خلال أغلب السنة الماضية التي انتهت قبل أيام بالعمل على كتابي حول الخطوط العربية التاريخية. وتضمن عملي البحث والكتابة وتصميم المطبوع في آن واحد. وقد تمكنت من انجاز فصلين فقط من الكتاب بهذه الطريقة المضنية.

صفحات من فصل المواد والأدوات من كتابي عن الخطوط العربية القديمة. ويتضمن العمل البحث والكتابة وإعداد الرسوم والأشكال والتصميم. (بالمناسبة رتبت الصفحات بخط لوتس بعد استشارة زوجتي. ترى هل عملت الصحيح؟)
وللترويح عن نفسي بدأت في عمل آخر وهو صناعة خط رقمي لأحيي أحد تصاميمي القديمة. ففي بداية التسعينات ومع تحولي التدريجي من التصميم المعماري إلى مجال الحواسيب اشتركت مع بعض الأصدقاء في محل لبيع الحواسيب في الباب المعظم في بغداد وكان اسمه البشائر. وحيث كنت المصمم الوحيد بينهم قمت بتصميم شعار وهوية تجارية للمحل. وتضمن التصميم عنوان بخط مستوحى من الشاشات المكونة من مقاطع (Seven segment displays). وجعلت الألف مميزة بمقطعها العلوي حيث كان ذلك انطباعي عن شكل المقطع كما رأيته في الحروف المقطعية الصغيرة في تلك الشاشات. وظل في بالي مع مرور السنين تحويل تصميم هذا العنوان إلى خط حاسوب كامل وفعلاً كانت محاولتي الأولى لذلك في معرض اعدادي لمجموعة خطوط برنامج أوتوكاد إلا أن المشروع لم يكتمل في ذلك الوقت. أما اليوم وبفضل من الله فقد سنحت لي الفرصة لذلك في فترة راحتي من العمل على كتاب الخطوط العربية القديمة.

العنوان والعلامة التجارية لمركز البشائر للحاسبات. وقد استعملت حروف لتراسيت اللاصقة للكتابة بخط مريم من تصميم عصمت شنبور.

ثم تحولت الفكرة الى بداية خط بوزنين لبرنامج أوتوكاد وكان ذلك في بداية التسعينات من القرن الماضي.
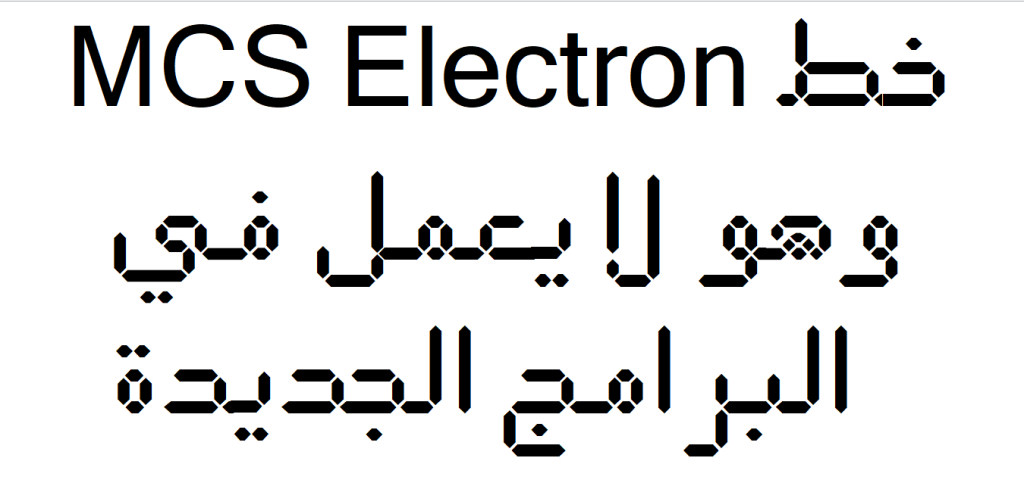
وحيث أن نتائج التصميم كانت مرضية والحمد لله رأيت أن أعرض الخط مبدئياً كمثال لفكرة الخطوط الوظيفية حيث أن هذا الخط يمكن أن يخدم في المجالات التصميمية المتعلقة بالتكنولوجيا والحواسيب. ولن تعدو محاولتي إلا مشاركة مع المحاولات التي سبقتني حيث استخدم المصممون سابقاً خط قديم اسمه MCS Electron أصبح شيئاً من التاريخ لأنه غير متوافق مع التطبيقات الحديثة. كما قام الزميل سلطان المقطري ذو العطاء الوفير بصناعة خط ديجيتال على نفس الأساس.

خط MCS Electron قديم وقليل الظهور وغير متوافق مع اليونيكود فانقرض. إلا أنه تمكن قبل ذلك من لعب دور في الفيلم العربي “الباشا تلميذ”.

لسلطان المقطري خط على المنوال الذي نتكلم عنه ويبدو أن فكرته هو خط للنصوص كما في المثال الذي أعده. فكرتي تختلف حيث أن الخط الذي أعمل عليه للعناوين بشكل أساسي.
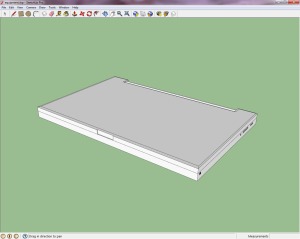
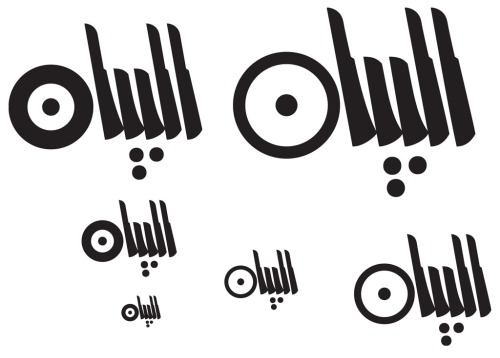
وفي النهاية فإن لكل من هذه الخطوط سمته المميزة وتوفر هذه التصاميم البدائل التي يمكن أن يستخدمها المصمم العربي في عمل التصاميم الطباعية والرقمية الحديثة. وقد زودتني تجربة صناعة هذا الخط بمعارف جديدة نتجت من محاولة إيجاد الحلول للتحديات العديدة التي واجهتني خلال مراحل صناعة هذا الخط والتي ربما تكون مادة جيدة لعرضها في سلسلة فيديوهات متممة لسلسلة صناعة الخطوط العربية في المستقبل بإذن الله. والآن لنستعرض النسخة الأولى من الخط من خلال بعض الأشكال. وأرحب بالنقد البنّاء وهذه فرصة لمن شاء أن يكون له رأي في هذا الخط ولتطوير القدرة على المشاركة بالنقد الموضوعي البناء.

لا يزال الخط بحاجة الى تزييت تعديل
والحمد لله الذي بنعمته تتم الصالحات